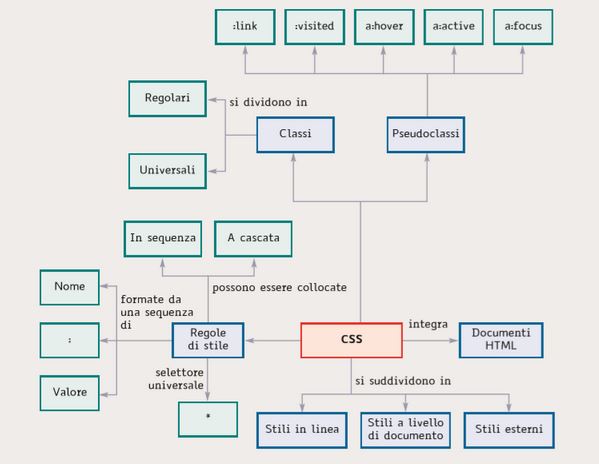
Un foglio di stile è un documento che raccoglie un insieme di regole di rappresentazione dei contenuti della pagina a cui il foglio è associato
Con i fogli di stile possiamo, in sintesi:
- separare lo stile grafico dal layout e dai contenuti della pagina;
- specificare dettagliatamente il font in uso e la relativa dimensione, altrimenti vincolata al solo corpo ;
- definire posizionamento e margini per tutti gli elementi;
- personalizzare l’aspetto di pagine o sezioni di esse con temi o modelli scaricabili anche gratuitamente da Internet;
- modificare l’aspetto della pagina in relazione al tipo di browser o al tipo di client connesso, sia esso un PC, oppure un dispositivo mobile;
- avere a disposizione delle proprietà centralizzate per la modifica dell’aspetto del layout, dei font, delle immagini, delle tabelle, dei riquadri (div), dei moduli (form) ecc.


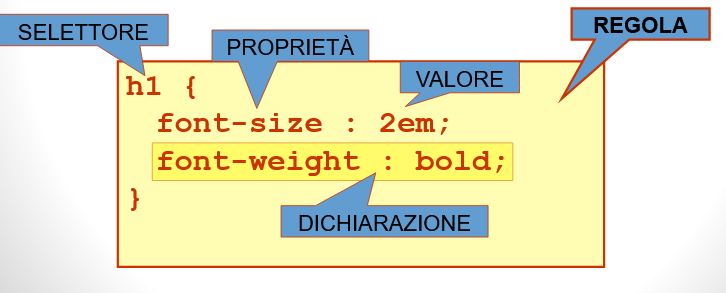
Alla proprietà è associato un valore
La proprietà e il valore sono separati da due-punti e racchiusi tra parentesi graffe: body {color: black}
DEFINIZIONE STILE IN LINEA
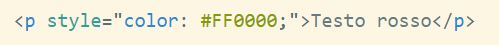
Così facendo le varie proprietà vengono scritte all'interno dell'attributo style il quale può essere applicato ad ogni tag HTML della pagina.
Vediamo un esempio:

Testo rosso
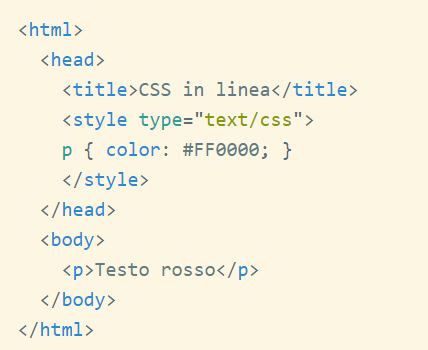
Nel nostro esempio abbiamo applicato il colore rosso ad un paragrafo di testo.DEFINIZIONE STILE INTERNO

DEFINIZIONE STILE ESTERNO
È esterno un foglio di stile definito in un file separato dal documento. Si tratta di semplici documenti di testo modificabili anche con un editor di testo ai quali si assegna l’estensione .css.Per caricare un foglio di stile esterno in un documento esistono due possibilità. La prima è quella che fa uso dell’elemento HTML . La dichiarazione va sempre collocata all’interno della sezione del documento HTML:
